Alt Codes

Alt codes: can add a little individuality and uniformity for a profile, and have many options not limited to your keyboard. Try looking at a website like alt-codes.net, but be warned that not all codes work in the TRP3 engine. Some turn into white squares, meaning they aren’t compatible with it. You can place them around your titles, in your about section, at-first-glances, OOC information or even create borders out of a few different ones.
Here are a couple of borders to try!
·· ·-— ··« ◊ »·· —-· ··
· ‹··—·«·»·—··› ·
· · · ‹··—·‹•›·—··› · · ·

Here are a couple of icons to try!
ƒ ¦ † ‡ • ∂ ¤ √ § ∫ ∆ ∑ ◊ ° × π ∞ ≈ — · « » ‹ › Ω ¶ ÷
Custom Fonts

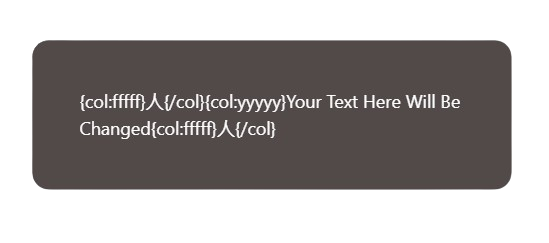
You can add a limited number of custom fonts to your TRP3 by using kanji, also known as Japanese logographic characters, to import alternate text!Here, take one: 人You’ll need a website that generates different fonts, and https://lingojam.com/ExtraThiccText is the only website I’ve found that works with the TRP3 engine. In this example, we’re using font #14.If you try to copy-and-paste the custom font into your about section without using the kanji, which we’ll call a translator, all of the letters will appear as white squares. To fix this, we’ll need to set up the code to input the translation.

Depending on what your background is, you may want to change the kanji to match that. It will show up, included in your font translation. Place one piece of kanji on either side of the custom font, and voila, you have a piece of custom font in your TRP3!
Borders and Images

You can make borders out of any image. Some will have varying preset sizes, and you can always change them to fit your needs. The width of the image will always be the first three letters after the identification code, while the height will always be the second.For example, the first line is what your default picture is going to look like in your TRP, looking something like {img:Interface\LFGFRAME\LFGICON-BLACKFATHOMDEEPS:256:256}, while the border version of it may look like {img:Interface\LFGFRAME\LFGICON-BLACKFATHOMDEEPS:256:2}, as you’re just slimming down the height of the image to be a line.

Tip: Try looking up ‘lfgframe\ui’ in the search function to pick up images. ‘Pet battle’, and ‘lfgframe\icon’ are also great options.
Gradients

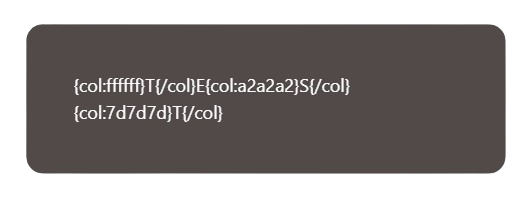
Gradients are an easy way to add some definition and a pop of colour to your TRP3 about section. You can look up gradient colour palettes online and copy those hex codes, or play around with them yourself. If anything, they’re only time-consuming. You need to put a new colour hex code before each and every letter to form the gradient.

Guild Rank and Name

Here's how to make the 'rank' of your guild be blank. You place a no-space break. That should remove the auto-fill of 'member'.

Centring Text

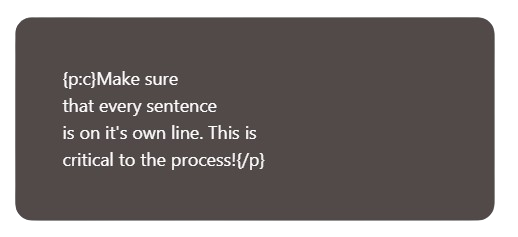
While there is a piece of code to centre your text for you, there is another option for the TRP creator who wants it to be perfectly centred. Any TRP size, meaning its dimension and width, your text will always be in the centre of their screen.Implementing this into your TRP is simple, it just takes patience and a single alt code, the no-break space. One I use is at https://unicode-explorer.com/c/00A0. In order to apply it, you first need to have a block of text contained in a {p:c}{/p} sequence, with your text between the two pieces of code.

You’re going to separate each sentence to its own line, however wide you want the end product to be. Do this by pressing ‘enter’ at the end of the word, which will bring it to the next line. This is crucial to the code, and you may need to adjust it as you go.

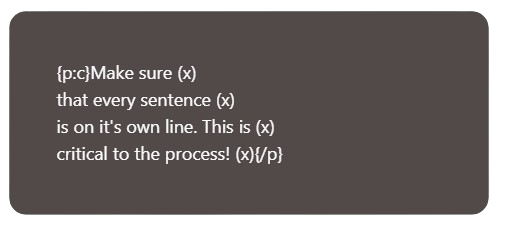
Copy and paste your no-break space at the end of every sentence, varying in quantity depending on how wide you want your text to be, or where you want it placed in your TRP. The x’s represent where you want to put your code. Because your text is centred, think of it as if you are moving your text LEFT because of the no-break space you’re putting on the end of the line. It exists in the code, but you can’t see it. If you want to move the text RIGHT, simply put the code at the start of the sentence instead of the end.
Icon Links

Have you ever seen someone tell you to hover over the icons in their about section, only to find out that they have a quote or a link you can click as if it were the default, clickable option that comes with the basic format, and wondered how to do it yourself?Simply put your text or your link where it says “http://your.url/here” inside of the asterisks and your icon where it says “your text here” after the asterisks.

Tip: you can easily fit quotes, hooks, at-first-glances or links to art, aesthetics, carrds or tumblrs here!